A list of our favorite tools and design resources recommended by designers, for designers.
Graphic and web designers here in Memphis have provided us with a wealth of helpful tips and resources to make the graphic design process a little easier. Here is a list of some of our favorites:
Stock Photography
Quality photos are an integral part of web design, and it can be difficult to find images that truly stand out.
Fortunately, there are a growing collections of beautiful stock photography all over the web, and many of them are free!
PikWizard is the latest addition to the stock photography family. It holds over 100,000 images, with 20,000 that are completely exclusive to the site. What makes Pikwizard stand out is its high-quality images of people, which are few and far between on the best stock photography sites.
Photo by PixWizard
Tools for Web Designers

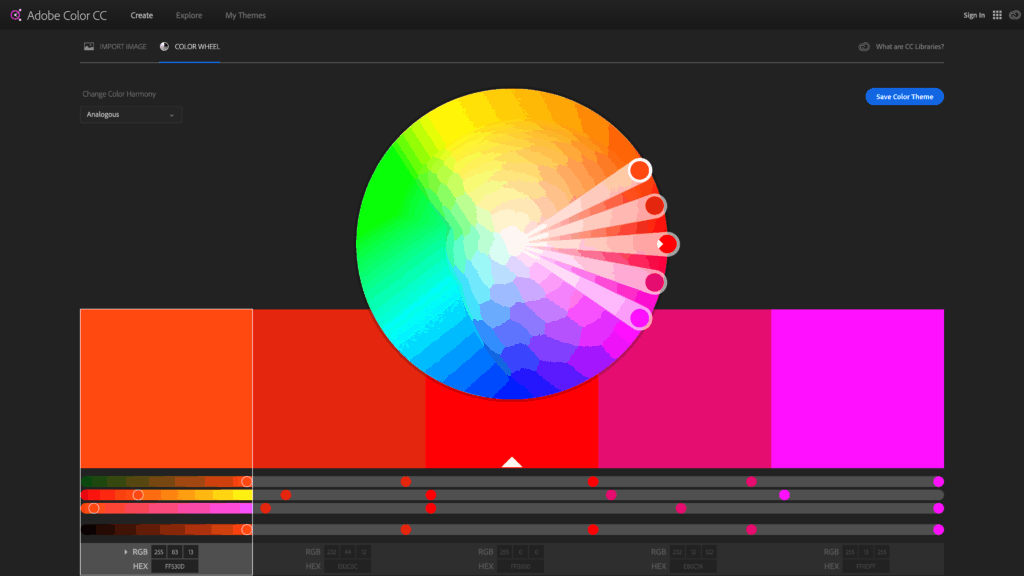
ColorZilla has a Chrome Extension and Firefox extension that allows designers to sample colors from any web page and generate CSS gradients.
Pantone Color Picker / Converter – Pantone has been a leader in colors for print media for a while now, but as a web or digital media designer, there are many advantages of using Pantone as a color guide.



